
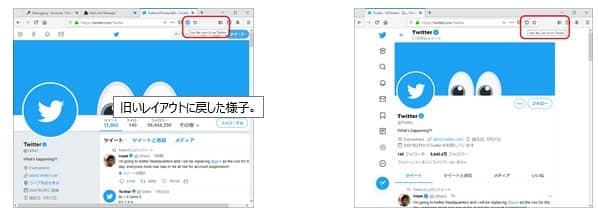
TwitterのUIが変更されたことにより、ブラウザ版でTwitterが見にくいという声が多く上がっています。そんな時につかえるのが、UIを旧デザインに変更できる「Twitter Old UI」です。
それでは、TwitterのUIを旧デザインにする「Twitter Old UI」の使い方を徹底解説していきます
コンテンツ
Twitter Old UIの使い方

「Twitter Old UI」を使うことで、Twitterのデザインを旧デザインで使うことができます。
ただ「Twitter Old UI」が使用できるのはFirefoxを使っている場合のみです。
Chromeなどブラウザを使っている場合は「GoodTwitter」という拡張機能を使うことで旧デザインに変更することができます。
Firefoxを使った使用方法

まずはFirefoxでブラウザを起動させます。

次にこちらにアクセスをして「Firefoxに追加」を選択します。

ポップアップが表示されるので「追加」を選択しましょう。

アドオンマネージャーが起動し「Twitter Old UI」が拡張機能として追加されました。

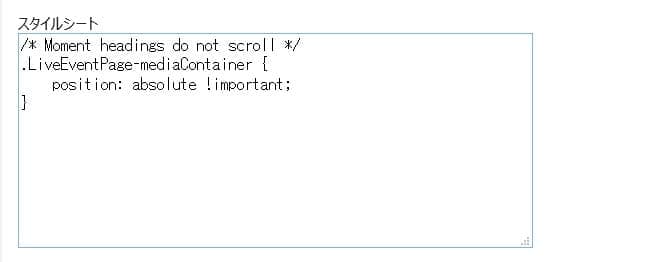
スタイルシートにCSSを挿入することで、カスタマイズもできます。
/* おすすめユーザーを消す */
.wtf-module {display: none !important;}
/* トレンドを消す */
.Trends {display: none !important;}
/* 左側のペインを全部消す */
.u-lg-size1of4 {display: none !important;}
/* 広告のトレンドを消す */
.promoted-trend {display: none !important;}
/* 広告のツイートを消す */
.tweet[data-promoted="true"], .has-profile-promoted-tweet { display: none !important;}
/* アバターを丸から四角にする */
.avatar {border-radius: initial !important;}

TwitterのUIが気に入らない、または不具合が発生した場合は「…」より無効化を選択することでアドオンを解除できます。
Chromeを使った使用方法
「Twitter Old UI」はFirefox専用のアプリケーションなので、Chromeでは使用できません。
Chromeの場合は「GoodTwitter」という拡張機能を使用します。

まずは、Chromeを起動させましょう。

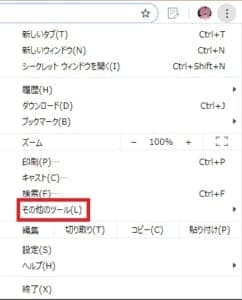
右上のChromeの設定を開き「その他のツール」を選択します。

「拡張機能」を選択します。

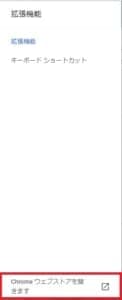
左上にある「ハンバーガーマーク」を選択しましょう。

下部にある「Chromeウェブストアを開きます」を選択します。

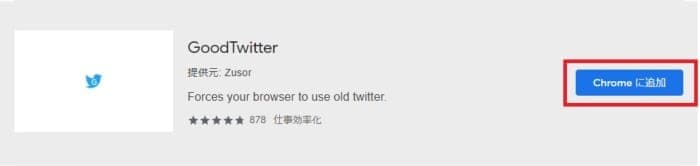
検索欄より「GoodTwitter」を検索し、表示させましょう。

「Chromeに追加」を選択します。

ポップアップが表示されるので「拡張機能を追加」を選択します。

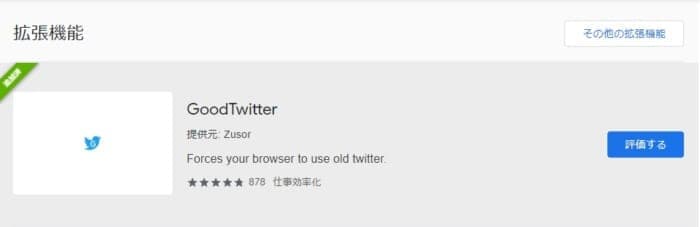
しばらくすると「GoodTwitter」が追加済と表示されます。

挙動がおかしかったり、UIが気に入らないときは「Chromeから削除します」を選択することで、解除ができます。

注意ポイント
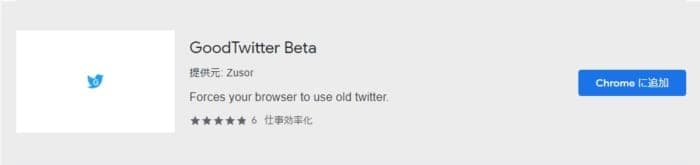
GoodTwitterにはBeta版もリリースされています。
Beta版ではないバージョンでは一部不具合などが生じる恐れがあります。
動作が上手くいかない場合はBeta版を拡張機能として追加し、様子を見てみましょう。
Twitter Old UIの注意点

「Twitter Old UI」はHTMLのレイアウトが古いバージョンで読み込むことで、旧デザインでTwitterが表示されています。
根本的にページを書き換えているわけではないので、Twitter側でHTML・CSSの変更があったときは旧デザインで表示されなくなることがあります。
また、Twitterで使える全ての機能を使える保証はなく、不具合・バグなどが生じる恐れもあります。
特に新機能が追加された時には、その機能を使える可能性は低いといえるでしょう。
旧デザインで表示されない場合は再起動をする

「Twitter Old UI」「GoodTwitter」で旧デザインでTwitterが表示されない場合は、ブラウザの再起動をしましょう。
それでもダメな場合はパソコンの再起動をしてください。
旧デザインはキャッシュを上書きすることで適用されます。
新デザインで表示されているTwitterを更新しても、旧デザインが適用されないこともあるので注意が必要です。


