
Chromeは3月23日に行われたアップロードで、サイドパネルが実装されました。
今回はサイドパネルの使い方について徹底解説していきます。
コンテンツ
Chromeにサイドパネルが実装

2022年3月23日、Chromeにサイドパネル機能が追加されました。
2021年11月に公開された『GoogleChrome ver96』にて、試験実装されていた機能です。
現在は順次実装されており、まだ完全実装ではありません。
そのためサイドパネルが実装されていない状態でも、特段バグや不具合は発生しません。
リーディングリスト・ブックマーク同時に表示される

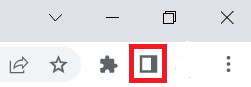
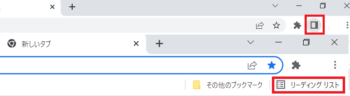
サイドパネルは右上のアイコンで表示することができます。
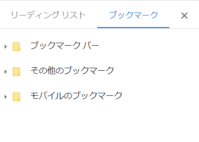
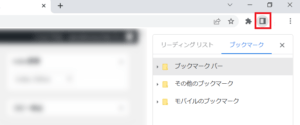
サイドパネルをクリックするとブックマーク・リーディングリストが同時に表示されます。
ブックマークは従来通りオプションから開く事も可能です。
ブックマーク・リーディングリストの切り替えは、名称をクリックすることで行うことができます(開いている名称が青くなる)。
リーディングリストのアイコンは表示されなくなる

今回のアップデートに伴い、リーディングリストのアイコンが表示されなくなりました。
サイドパネルに統合された影響だと考えられます。
サイドパネルが表示されているバージョンでは、サイドパネルを経由しない方法でリーディングリストを表示することはできません。
展開時に画面右のスペースが圧迫されるため、これまでの形式の方が良かったという不満の声がSNS上では上がっています。
サイドパネルの活用法

サイドパネルの実装により、ブックマーク・リーディングリストの使い分けが容易になります。
すぐ確認したいものや常に使っているサイトをリーディングリストに置く事で、効率的にChromeを利用することが可能です。
サイドパネルを利用してブックマークの削除を行う事ができるため、整理の際誤動作を起こさずに済むのもメリットです。
ワイドモニターを利用している場合従来のモニターより横幅を大きく使うことができるため、違和感なくサイドパネルを利用することができます。
配信の際ブックマークが映りこむ危険性も

今回のアップデートにより、リーディングリスト・ブックマークどちらも開きやすくなりました。
そのため配信や画面共有を行う際にChromeを使用している場合、誤ってブックマークが映りこむ危険性が指摘されています。
ブックマーク情報が漏洩すると、個人情報の特定や情報漏洩といったリスクに発展する恐れがあります。
現在取れる対策として、別のブラウザを利用する・サイドパネルの無効化が有効な対策法です。
サイドパネルの使い方

ここからはサイドパネルの使い方について解説します。
サイドパネルで行える操作や、表示に関する内容を中心にまとめています。
アイコンをクリックすると表示・非表示を変更することができる

画面右上に追加されたアイコンをクリックすることで表示され、再度クリックすると非表示状態になります。
左からリーディングリスト・ブックマークの順番で表示されます。
開いてすぐの状態ではリーディングリストが先に表示され、ブックマークを開く際はクリックが必要です。
また、ブックマーク横の『×』をクリックする事でも非表示状態にすることができます。
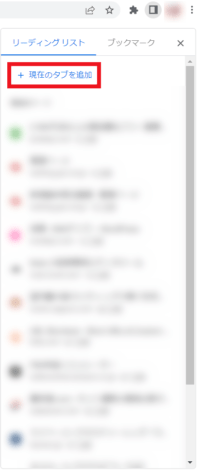
リーディングリストの追加がサイドパネルで行える
リーディングリストに追加する方法が変更され、サイドパネルから行えるようになりました。


サイドパネルのリーディングリストに『現在のタブを追加』をクリックすると、現在表示しているページをリーディングリストに追加することができます。
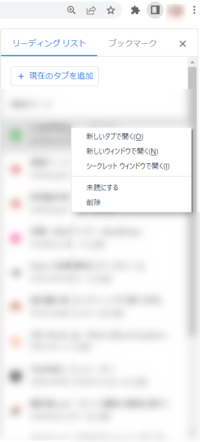
リーディングリストに追加されたページは、右クリックで『開く』・『未読』及び『既読』の変更・『削除』を行うことができます。
未読・既読を変更することで、疑似的なリスト分けを行うことが可能です。
ブックマークの追加は従来と変わらない

ブックマークの追加は、従来と変わらずURL右の『☆』をクリックすることで行うことができます。
サイドパネル上でブックマークの追加を行うことはできません。
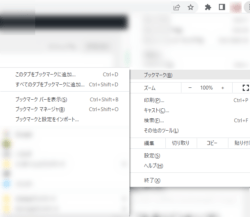
ブックマークマネージャーを始めとする各種設定を表示させたい場合は、オプションを開いて行いましょう。
サイドパネルの消し方
サイドパネルを消し、従来の形式に変更したい場合は『chrome-flags』から変更を行いましょう。
『chrome-flags』は現在Chromeで正式実装されていない機能を、開発者権限で使用可能にするページの名称です。


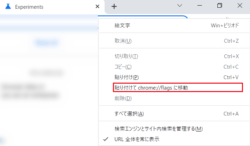
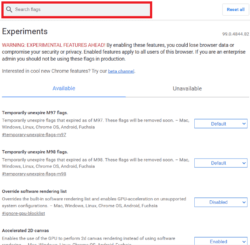
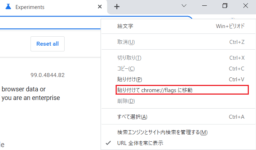
URL欄に『chrome://flags』をコピー&ペーストし、URL欄で『貼り付けて移動』をクリックするとChromeの試験運用版サイトが表示されます。
翻訳に関する拡張機能を使用していない場合英語で説明文が表示されますが、今回の設定変更には関係ないため問題ありません。


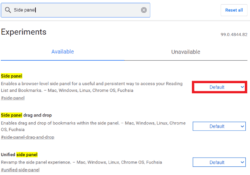
その検索欄に『Side panel』と入力することでサイドパネルの有効・無効にする項目が表示されます。
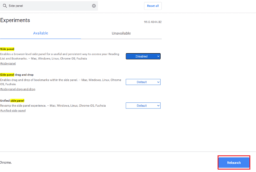
画像の項目を『Default』から『Disabled』に変更すると、右下に『Relaunch』が表示されます。

『Relaunch』をクリックすると、設定が更新されリーディングリストが再度表示されます。
『Relaunch』を実行する場合一度全てのタブを閉じる必要があるため、閉じてはいけないタグを開きながらこの動作は行わないようにしましょう。
この方法は、試験運用が完了すると使用できなくなるため注意が必要です。
また今回の方法で脆弱性を突かれる危険性はほぼありませんが、『chrome-flags』のページ上部には
警告:試験運用版の機能です。これらの機能を有効にすると、ブラウザのデータが失われたり、セキュリティやプライバシーが侵害される可能性があります。有効にしたい機能は、このブラウザのすべてのユーザーに適応されます。あなたが企業の管理者であれば、これらのフラグを実運用で使用するべきではありません。
chrome://flags
と警告文が記載されています。
業務用で使用する個人所有のPCや、会社のPCで上記の設定変更はリスクがある事を理解して上記操作を行いましょう。
サイドパネルが使えない場合の対処法
サイドパネルが適応されていない場合、Chromeが最新の状態になっていない可能性があります。
そのためChromeを最新の状態にすることで、使用しているChromeのサイドパネルが反映される場合があります。


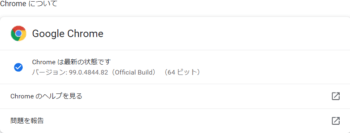
右上のオプションからヘルプを開き、『Googlechromeについて』をクリックすると現在chromeが最新の状態か確認が可能です。
表示された画面で『Chrome は最新の状態です』と表示されていた場合は、既に最新版の状態になっています。
最新の状態でなかった場合、現在使用している端末の再起動を行いましょう。

再起動が完了するとChromeが最新の状態になっています。
それでもサイドパネルな表示されない場合、『chrome://flags』で設定の変更を行いましょう。
現在サイドパネルは順次適応がされているため、試験運用版サイトから操作することで即時適応することが可能です。
『chrome://flags』を開き『Side panel』を選択し、設定を『Default』にすることでサイドパネルが適応された状態になります。
-

Chromeのロゴ変更で変わった部分や今後の仕様について徹底解説
2月4日、GoogleからGoogleChrome(以降Chrome)のロゴ変更が発表されました。 ここからはロゴの変化について徹底解説していきます。 コンテンツ1 Chromeのロゴが3月1日より変 ...
続きを見る


