
2019年1月24日午前より、インスタグラムのサイトで「埋め込みコード」が表示されない不具合が発生しています。
インスタの埋め込み機能は、WordPressなどでブログを書かれている方にはおなじみかと思いますが、埋め込みコードが取得できないことで、インスタの投稿を載せられないトラブルに遭っている方も多いようです。
以下で、インスタの埋め込みコードが表示されなくなった詳細や、対処法について徹底解説します。
埋め込みコードが表示されない詳細

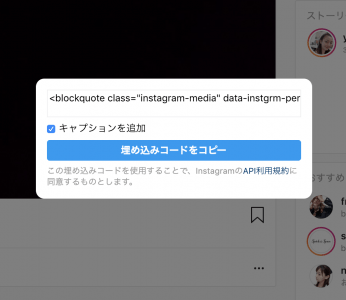
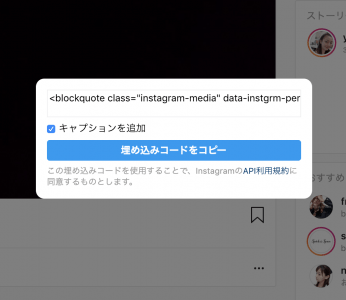
2019年1月24日午前より、インスタグラムのサイトで「埋め込みコード」が表示されない不具合が発生しています。
不具合の詳細としては、通常なら「埋め込みコードをコピー」をクリックするとすぐにコードが表示されるところで、いつまで待ってもコードが生成されないといった状況になっています。

インスタの投稿をブログなどで紹介する際に便利な埋め込みコードですが、どうやらインスタ側の不具合でコードが表示されなくなっていたようです。
1月25日午前9時頃には不具合は解消されたようですが、不具合が報告され始めた時間が、インスタの本社があるアメリカのサンフランシスコでは夕方だったこともあり、対応されるまでに24時間以上もかかっています。

そのため、インスタの埋め込みを使いたいブロガーさん達が記事を上げることができないという非常に困った事態に陥っていました。
では、インスタの埋め込みコードが表示されない場合にインスタの投稿を載せるにはどうしたらいいのでしょうか。
以下で、その対処法について解説します。
保存した画像やスクリーンショットを載せるのはNG

埋め込みコードが表示されないからといって、他人の投稿した画像をダウンロードしたものや、スクリーンショットを載せるのは、インスタの利用規約に違反する行為です。
インスタに投稿されたものは、他人の投稿であってもブログなどに掲載して良いとしていますが、その際はインスタのAPIを使わなければなりません。

つまり、インスタの再共有には正しいやり方が決められているので、その決まりを守っていれば埋め込みコード以外の方法で投稿を掲載しても大丈夫ということです。
対処法

インスタのサイトで埋め込みコードが表示されない場合、表示されるようになるまで待つというのも選択肢のひとつですが、今回のように不具合が解消されるまで24時間以上もかかってしまう可能性もあります。
WordPressで埋め込みコードを利用する以外の方法としては、次の2つの方法があります。
- 投稿のURLを貼り付ける
- ショートコードを貼り付ける
では、それぞれのやり方について解説していきます。
投稿のURLを貼り付ける

最も簡単な方法は、WordPressの編集画面に投稿のURLを貼り付けて埋め込む方法です。
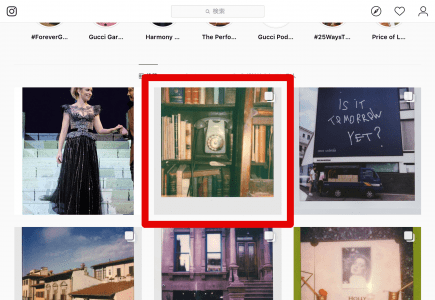
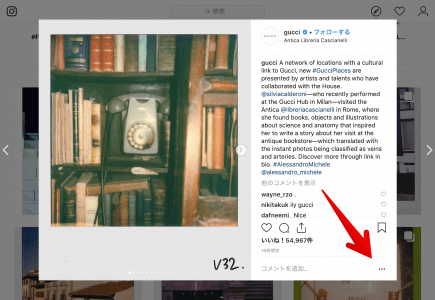
まずは、埋め込みたい投稿をクリックしましょう。

右下の「…」をクリックしてメニューを開きましょう。
ここまでは、埋め込みコードを利用するやり方と同じです。

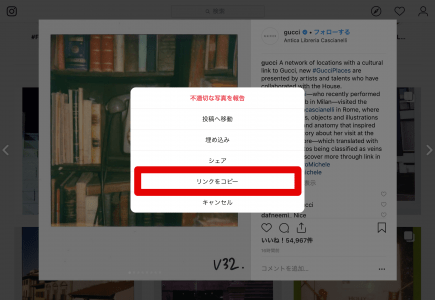
「リンクをコピー」をクリックしましょう。「リンクがクリップボードにコピーされました。」と表示されるはずです。

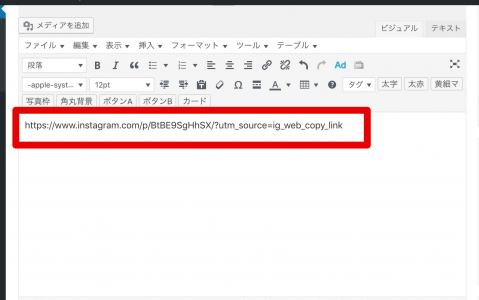
WordPressの編集画面に移動し、ビジュアル・テキストのどちらの編集画面でも良いので、先程コピーしたURLを貼り付けましょう。
編集画面では投稿が表示されない場合もあるので、プレビューを見てきちんと投稿が表示されているが確認してみてください。
表示したときの横幅が広すぎる場合は、テキスト編集画面で下の「リンク」にインスタの投稿のURLを入れ、横幅を300pxに固定して中央寄せにすることもできます。
<div style="width: 300px; margin: auto;">
リンク
</div>

ただ、URLを貼り付ける方法の難点はページが重くなることと、キャプションを消すことができない点です。
ショートコードを貼り付ける

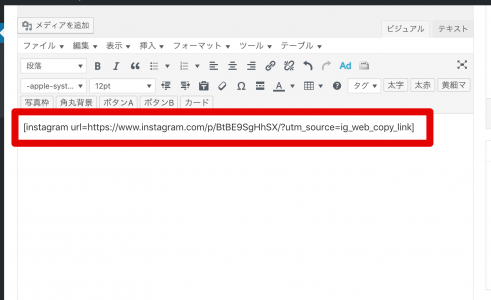
WordPressの編集画面で、下の「リンク」にインスタの投稿のURLを入れたショートコードを貼り付け、埋め込むこともできます。
[instagram url=リンク]
こちらの方法だとキャプションが消えるので、直接URLを入力する方法で埋め込むよりもスッキリとした表示になります。

上記のショートコードを入力してもインスタの投稿が表示されない場合は「functions.php」に以下のコードを追加する必要がありますが、「functions.php」の編集はやり方を間違えるとWordPressの管理画面が真っ白になるなどのトラブルを引き起こす可能性のある非常にデリケートなものです。
実行する際は必ず事前にバックアップを取り、もしトラブルが起きたときに復旧できる自信がない場合は行わないようにしてください。

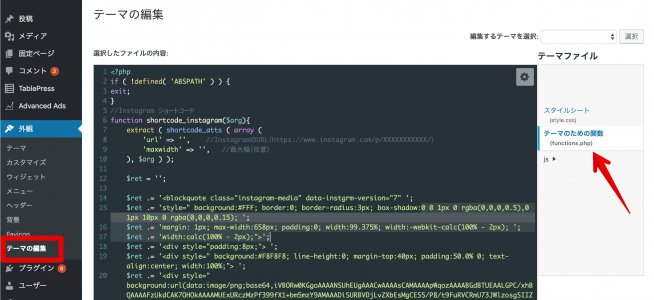
「外観」→「テーマの編集」をクリックし、「functions.php」に以下のコードを追加しましょう。
//Instagram ショートコード
function shortcode_instagram($arg){
extract ( shortcode_atts ( array (
'url' => '', //InstagramのURL(https://www.instagram.com/p/XXXXXXXXXXX/)
'maxwidth' => '', //最大幅(任意)
), $arg ) );$ret = '';
$ret .= '<blockquote class="instagram-media" data-instgrm-version="7" ';
$ret .= 'style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); ';
$ret .= 'margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); ';
$ret .= 'width:calc(100% - 2px);">';
$ret .= '<div style="padding:8px;"> ';
$ret .= '<div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:50.0% 0; text-align:center; width:100%;"> ';
$ret .= '<div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAMUExURczMzPf399fX1+bm5mzY9AMAAADiSURBVDjLvZXbEsMgCES5/P8/t9FuRVCRmU73JWlzosgSIIZURCjo/ad+EQJJB4Hv8BFt+IDpQoCx1wjOSBFhh2XssxEIYn3ulI/6MNReE07UIWJEv8UEOWDS88LY97kqyTliJKKtuYBbruAyVh5wOHiXmpi5we58Ek028czwyuQdLKPG1Bkb4NnM+VeAnfHqn1k4+GPT6uGQcvu2h2OVuIf/gWUFyy8OWEpdyZSa3aVCqpVoVvzZZ2VTnn2wU8qzVjDDetO90GSy9mVLqtgYSy231MxrY6I2gGqjrTY0L8fxCxfCBbhWrsYYAAAAAElFTkSuQmCC); ';
$ret .= 'display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div>';
$ret .= '<p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; ';
$ret .= 'overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="';
$ret .= $url;
$ret .= '" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; ';
$ret .= 'line-height:17px; text-decoration:none;" target="_blank"></a></p></div></blockquote>';if (isset($maxwidth) && $maxwidth != '') {
$ret = '<div style="max-width:'.$maxwidth.'px">'.$ret.'</div>';
}return $ret;
}
add_shortcode('instagram', 'shortcode_instagram');//Instagram スクリプト
function shortcode_scripts() {
global $post;
if (has_shortcode($post->post_content, 'instagram')) {
wp_enqueue_script('instagramjs', '//platform.instagram.com/en_US/embeds.js');
}
}
add_action('wp_enqueue_scripts', 'shortcode_scripts');
- しらんけどねっとより引用

上記のコードを利用する場合、WordPressの編集画面で下の「リンク」にURLを挿入し、横幅を自由に設定する事もできます。
上の画像の例では、横幅を300pxに設定しています。
[instagram url="リンク" maxwidth="300"]


