今回の2017年6月15日のアップデートによりTwitterのアイコンが丸くなりました。丸くなったことにより今までの写真や画像を丸く、そしておしゃれに加工する方法を解説していきます。
Twitterアップデート内容一覧
バージョン 7.0 の新機能
Twitterの外観が新しくなり、「いま」起きていることや話題のトピックをもっと簡単に確認できるようになります。
- 新しいサイドナビゲーションメニューでは、プロフィール、アカウント、設定、プライバシーすべてにすぐアクセスできます。
- ヘッドラインがより目立つようになり、アプリ全体が丸みを帯びたデザインになったため、重要なことを見分けやすくなりました。
- 記事やウェブサイトのリンクがSafariのアプリ内ビューアーで開くようになりました。細かい管理やサインインしているアカウントの切り替えが簡単になり、読書モードを使うことができます。
- アイコンが新しくなってより直感的になったため、Twitterで起きていることをもっと簡単に見つけて参加できるようになりました。
- 返信、リツイート、いいねがあるとツイートがすぐに更新され、会話をリアルタイムで確認できるようになりました。
- アクセシビリティの設定が目立つ場所に配置されました。[色のコントラストを高める] や [リンクをリーダー表示で開く] など、ウェブサイトの読みやすくするための新しい設定も追加されました。 itunes引用
Twitter 丸アイコンに

全体的に丸みを帯び可愛いデザインに変更されていてアイコンも丸く可愛いデザインになっています。この変更に合わせて可愛く、そしてオシャレに丸アイコンを加工する方法を詳しく解説していきます。
丸アイコン オシャレな加工方法


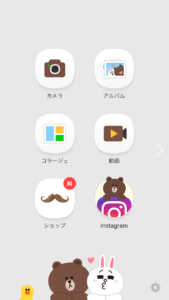
「LINEcamera」をまず開きましょう。次に「アルバム」をタップして下さい。


右下の「編集」をタップしていきます。1番・2番の順番でタップしてください。


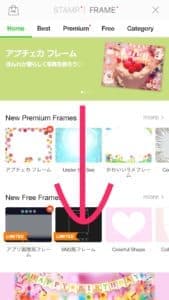
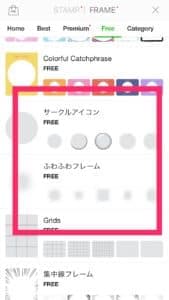
下にスクロールして下さい。
- 「サークルアイコン」
- 「ふわふわフレーム」
がオススメです。

好きなフレームを選択しましょう。

花柄やドットなど様々なフレームがあります。

Twitterのアイコンに設定してみました。バッチリ丸に当てはまりました。これで完了です。


もう一つは「ClipCrop」というアプリです。アプリを開いて左上の「フレームマーク」をタップするとフレームが現れます。好きなフレームを選択しましょう。オススメは「〇マーク」です。


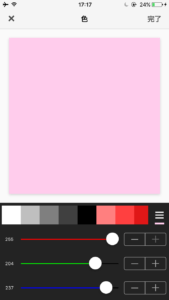
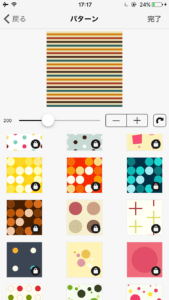
左下のマークをタップすると色やパターンを変更出来ますので試して下さいね。


上記の様にもアレンジ出来ます。
編集後記
今回はTwitterのアイコンが丸になったことに伴い、丸アイコンを可愛い加工する方法を詳しく解説させていただきました。
Twitterのアイコンにピッタリ当てはまりますので是非試してみて下さいね。